Design Tokens: Cool Philosophy, Cumbersome Experience
Have you ever found yourself struggling to turn UI/UX designs into code? It can feel like a never-ending journey through the digital wilderness. Unfortunately, it’s not getting any easier. UI/UX design is constantly evolving, with new trends, devices, and user expectations popping up faster than you can say “responsive design.” As a result, coders often feel like they’re playing catch-up.

Figma is one of the leading design platforms used in various companies of all sizes. It is used where I work, too. For our new product, our designers created the screens and everything. Then, they marked the design as “ready for development.” They also noted Figma has a new feature called “Dev mode”.
Curious about new things, I turned on “Dev mode” in the design file, hoping it would make things easier.
In the typography guidelines page, I saw they used a couple of the font features. Here is how to use font features in Android:
I checked layouts for the Android XML code. It was as useless as before.
Looked at texts for TextView code. Useless as ever.
Then, I went to see how colors are defined. For this project, our design team used tokens for colors. But, does Figma list these colors in Android color resource format? Or, in any other format at all? Or, can devs even see all of the tokens in one place?
Of course not.
Design tokens are in beta for designers, and the feature is non-existent for developers in Figma.
I just want to start by saying, I’m totally on board with the whole design tokens thing, and I think they’re pretty awesome. You know, it’s just so helpful to have a common language that both the design and code folks can use to make sure we’re all on the same page.
But here’s the kicker — our tools are struggling, and they’re struggling hard. It’s like they’re stuck in the past while design philosophies are evolving faster than a superhero on caffeine.
Don’t get me wrong, I’m all about progress and keeping things fresh, but our tools need a serious update to keep pace with the ever-changing design world. We want to ride the wave of these new design philosophies, but it feels like we’re on a rusty old bicycle.
So, yeah, I’m all for design tokens, but we’ve got to get our tools up to speed.
After chatting with our designers, we found out that they can export tokens as JSON. It’s better, but I still had to manually define a hundred colors one by one. It’s error-prone and inefficient.
Tried using ChatGPT to reformat the JSON to Android format. It couldn’t understand how to do it.
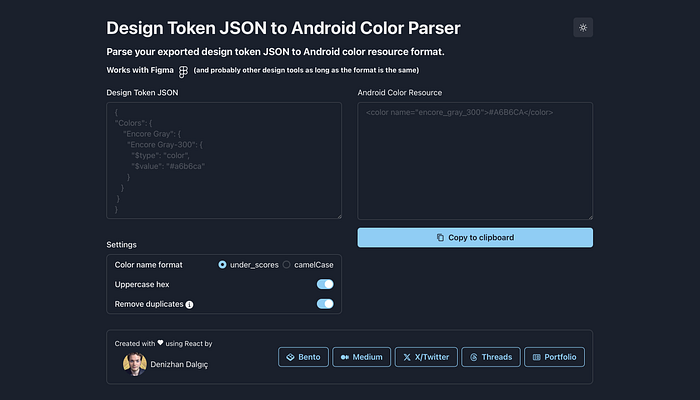
Then I did this:
Paste your exported Figma JSON and instantly get Android colors. You can choose the naming format and whether you want to use uppercase letters for hex color naming.

I believe exported format of JSON can differ, but the tools should be fine. Let me know if you find it helpful!